Wednesday, 13 November 2013
Recap of the Visual Studio launch!
So, very packed day!
Visual Studio Online is among us. Nothing more than Team Foundation Service up to yesterday, but now with a lot more.
First of all: the plans. We now have three plans, Basic, Professional and Advanced. The Basic and the Professional one expose the same set of features, apart from the fact that the Professional one includes a monthly subscription for Visual Studio Professional. Yes, the IDE! And of course you get five users for free with the Visual Studio Online Basic plan, as of today.
The Advanced one is another story – it is the biggest one, but without the IDE subscription.
Codename Monaco is something incredible - finally they managed to deliver Visual Studio (well, part of it I would say) through the browser. Yes. Visual Studio in the browser. Just for Azure Web Sites at the moment, but still awesome!
InRelease changed its name, becoming Release Management for Visual Studio 2013. It’s a very powerful solution for delivering artifacts, as we know, and it is perfectly integrated with Team Foundation Server and the other tools.
Visual Studio 2012 got some love as well - the Update 4 is out!
And eventually, Application Insights is the shiny new feature of Visual Studio Online – it fills the gap for a monitoring solution which is not SCOM. But keep in mind – you can use both! Here is my introductive post about that.
Visual Studio Online is among us. Nothing more than Team Foundation Service up to yesterday, but now with a lot more.
First of all: the plans. We now have three plans, Basic, Professional and Advanced. The Basic and the Professional one expose the same set of features, apart from the fact that the Professional one includes a monthly subscription for Visual Studio Professional. Yes, the IDE! And of course you get five users for free with the Visual Studio Online Basic plan, as of today.
The Advanced one is another story – it is the biggest one, but without the IDE subscription.
Codename Monaco is something incredible - finally they managed to deliver Visual Studio (well, part of it I would say) through the browser. Yes. Visual Studio in the browser. Just for Azure Web Sites at the moment, but still awesome!
InRelease changed its name, becoming Release Management for Visual Studio 2013. It’s a very powerful solution for delivering artifacts, as we know, and it is perfectly integrated with Team Foundation Server and the other tools.
Visual Studio 2012 got some love as well - the Update 4 is out!
And eventually, Application Insights is the shiny new feature of Visual Studio Online – it fills the gap for a monitoring solution which is not SCOM. But keep in mind – you can use both! Here is my introductive post about that.
Application Insights in Visual Studio Online
One of the coolest things about Visual Studio ALM is that it is a continuously evolving platform. Application Insights is the latest addiction to the family, empowering the monitoring story on the Visual Studio Online side.

First of all, you have to download the latest Microsoft Monitoring Agent. This version allows you to configure both the Visual Studio Online Application Insights and the SCOM integration, it is a huge leap on. You can monitor .NET and Java applications, running on-premise or on Windows Azure, and Windows Phone 8 apps.

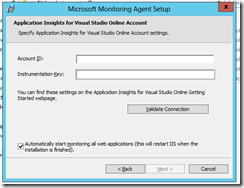
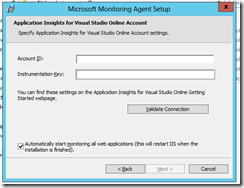
Then you must enter the Account ID and the Instrumentation Key. Both are unique to the Visual Studio Online account.


It is possible to choose Microsoft Update as a update source. It is the recommended option, and unless you already have another update source (WSUS, SCCM) you don’t have a lot of choice :)

That’s all. After we finish the installation, the configuration command prompt will automatically pop up, scanning your IIS. I am running it on a Microsoft demo VM, so never mind about the TFS applications and the others. The one we care about is the FabrikamFiber.Web.



Now you only need to give the service some minutes of data gathering in order to start composing your data. Meanwhile, one among the big amount of possible choices is to create a summary dashboard – here’s how:

Correct, you only need to set a name and select the Application you want to aggregate data for. It is pretty cool by the way :)

Opportunities are broad – you can monitor the Application or deep dive on a specific performance or reliability value. Keep in mind that it is possible to define a metric in a very quick and easy way, so you can even use your own metrics as a baseline for evaluating the Application’s lifecycle and its values.

First of all, you have to download the latest Microsoft Monitoring Agent. This version allows you to configure both the Visual Studio Online Application Insights and the SCOM integration, it is a huge leap on. You can monitor .NET and Java applications, running on-premise or on Windows Azure, and Windows Phone 8 apps.

Then you must enter the Account ID and the Instrumentation Key. Both are unique to the Visual Studio Online account.


It is possible to choose Microsoft Update as a update source. It is the recommended option, and unless you already have another update source (WSUS, SCCM) you don’t have a lot of choice :)

That’s all. After we finish the installation, the configuration command prompt will automatically pop up, scanning your IIS. I am running it on a Microsoft demo VM, so never mind about the TFS applications and the others. The one we care about is the FabrikamFiber.Web.



Now you only need to give the service some minutes of data gathering in order to start composing your data. Meanwhile, one among the big amount of possible choices is to create a summary dashboard – here’s how:

Correct, you only need to set a name and select the Application you want to aggregate data for. It is pretty cool by the way :)

Opportunities are broad – you can monitor the Application or deep dive on a specific performance or reliability value. Keep in mind that it is possible to define a metric in a very quick and easy way, so you can even use your own metrics as a baseline for evaluating the Application’s lifecycle and its values.
Friday, 8 November 2013
Feature Flags, the cornerstone of Continuous Delivery – a jumpstart
I had to talk about that so it is worth to share it there as well!
One of the pillars of Continuous Delivery is the broad usage of Feature Flags in the code.
What’s that? It is a concept introduced by Flickr in their pioneering usage of DevOps and Continuous Delivery, and supported by Martin Fowler as well. To keep it simple, let's make an example: everybody has a control panel at home for electricity. The control panel complexity may vary – it could be simply on-off, or be shaped to split every single room of the house with one switch each. These switches are the Feature Flags.
I guess it is pretty obvious to understand why they should be used. With them, you are improving testability, troubleshooting, and facilitating the incremental shipping.
Of course technology is not everything. You should be backed by a very solid process, otherwise the tentative of being Flickr-like (no branches and just feature toggles) would be a bloodbath..
An easy way of starting could be as it follows:


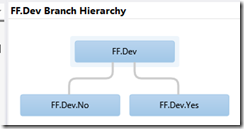
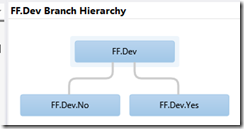
It is a beginning, we can use Feature Branches to develop features (separation of concerns, modularization design patterns apply here) and merge them to the main development branch. Fairly easy and fairly classic I’d say.
Now let’s go a bit more into the code. As a sample I am using a WinRT App, leveraging on FeatureToggle as a helper. FeatureToggle is a nice OSS library which enables Feature Flags in a very easy way, it was the easiest to set up (NuGet package) and use. And moreover, it works on Windows Desktop, WinRT and Windows Phone. Definitely worth a try IMHO. But keep in mind it is just a sample, with no willing of be production-ready :)
I created two classes with my features inside – I wanted to do the easiest possible example, so don’t mind about the code’s silliness – which implement one of the OOB toggles, simply an Interface.
After this, in the MainPage() I would set (for the example, because in WinRT there are no .config files. In a webapp I would read the web.config file instead) the available features - and of course in the FF.Dev I would get the Yes and No features because of the merge from the feature branches – and then the bounded controls would be instantiated.

If I do not want to enable the Yes feature, I just have to set its configuration value to false, and despite the code is there, it won’t be available to the user. Which is exactly the target of Feature Flags.
Just run the application with the settings you want, and you would get the result. In case of a old-fashioned web application or whatever else, you can rely on XML files (and their transformations, if needed) for configurations.
One of the pillars of Continuous Delivery is the broad usage of Feature Flags in the code.
What’s that? It is a concept introduced by Flickr in their pioneering usage of DevOps and Continuous Delivery, and supported by Martin Fowler as well. To keep it simple, let's make an example: everybody has a control panel at home for electricity. The control panel complexity may vary – it could be simply on-off, or be shaped to split every single room of the house with one switch each. These switches are the Feature Flags.
I guess it is pretty obvious to understand why they should be used. With them, you are improving testability, troubleshooting, and facilitating the incremental shipping.
Of course technology is not everything. You should be backed by a very solid process, otherwise the tentative of being Flickr-like (no branches and just feature toggles) would be a bloodbath..
An easy way of starting could be as it follows:


It is a beginning, we can use Feature Branches to develop features (separation of concerns, modularization design patterns apply here) and merge them to the main development branch. Fairly easy and fairly classic I’d say.
Now let’s go a bit more into the code. As a sample I am using a WinRT App, leveraging on FeatureToggle as a helper. FeatureToggle is a nice OSS library which enables Feature Flags in a very easy way, it was the easiest to set up (NuGet package) and use. And moreover, it works on Windows Desktop, WinRT and Windows Phone. Definitely worth a try IMHO. But keep in mind it is just a sample, with no willing of be production-ready :)
I created two classes with my features inside – I wanted to do the easiest possible example, so don’t mind about the code’s silliness – which implement one of the OOB toggles, simply an Interface.
After this, in the MainPage() I would set (for the example, because in WinRT there are no .config files. In a webapp I would read the web.config file instead) the available features - and of course in the FF.Dev I would get the Yes and No features because of the merge from the feature branches – and then the bounded controls would be instantiated.

If I do not want to enable the Yes feature, I just have to set its configuration value to false, and despite the code is there, it won’t be available to the user. Which is exactly the target of Feature Flags.
Just run the application with the settings you want, and you would get the result. In case of a old-fashioned web application or whatever else, you can rely on XML files (and their transformations, if needed) for configurations.
Friday, 1 November 2013
How to change a TFS GUID and why is it extremely important?
If you are working on a test upgrade of an existing Team Foundation Server by restoring it on another machine, keep in mind it is not enough to discern it from the existing instance.
Yes – you are changing machine names and IPs – but it would be needed to change the GUIDs as well, otherwise the Visual Studio cache is going to go crazy. You have one GUID per Team Project Collection, and they are stored inside the TFS_Configuration database.
You need to quiesce the server first, then use the TFSConfig ChangeServerID tool:
tfsconfig changeserverid /sqlinstance:<your-sql instance> /DatabaseName:Tfs_Configuration /projectcollectionsonly
You can specify if you are running on SQL AlwaysOn as well.
Subscribe to:
Posts (Atom)