These days it is extremely easy to start using Feature Flags, especially with a service like LaunchDarkly.
In my case, I just wanted to setup a quick demo of client-side feature flags using only plain JavaScript and LaunchDarkly – I am pleased to say it is extremely easy even for a Web 0.9 chap like me! (Yep, I never really got into the Web 2.0 and the WhateverJS frameworks craze of the last few years )
Let’s start with a few assumptions:
- I want to use LaunchDarkly to manage my Feature Flags (and there might be many reasons behind this choice)
- I want to show features only for authenticated users
I am not going to authenticate users myself so in this case I am going to rely on LaunchDarkly acting as an authentication backend as well. This is totally done on purpose – when a feature is going public then no authentication is required to use it, otherwise a user would be authenticated against LaunchDarkly.
So, I need to create Feature Flags on launchdarkly.com:
Each Feature Flag has a key (feature-* might be a good naming convention), and it is important to set any feature as Available in client-side snippet to access them via JavaScript.
Then add the JavaScript SDK as per the documentation:
Now, all I am doing is extremely easy: starting with the empty ASP.NET Application, I am going to remove the views statically referred by the Controller in the list on the navbar, and I am going to add an id attribute to this list:
Then I am going to add this series of scripts:
The EnableFlags() function is going to retrieve the potentially authenticated user from the Local Storage (I am using it as a mean to save the authenticated user – there is no real backend in this application ), authenticate this user against Launch Darkly, clean the list, and then check if any of my feature flags is turned on for the user. If so, the aforementioned list is dynamically populated.
Bear in mind – this works also for non authenticated users.If a feature is available for them it will show up.
The two other functions are Login() and Logout() – the first sets the user in the local storage and the second one deletes the user. Again, this is not cool or production JavaScript but it is for demo purposes and it works
What happens is very nice: I can start deploying my application only to the users I want to:
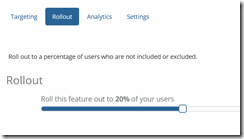
Once I am confident with my code, I can rollout the feature to all or a percentage of my anonymous users:
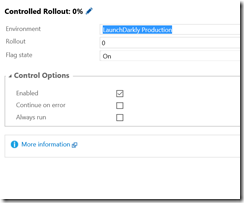
This is just a starting point, the coolest part about LaunchDarkly is that you can integrate it with VSTS so you can rollout a feature at release time:
Use Feature Flags, implement them with either OSS libraries or with Launch Darkly, they make life so easier when it comes to delivering value for your customers!